3.4 Farbe und Kontrast
Um eine gute Lesbarkeit von Text zu ermöglichen, muss neben der Schriftgröße auch auf die Wahl eines guten Kontrastes und lesefreundlicher Farben geachtet werden. Auch die Sichtbarkeit von Bedienungselementen kann durch einen fehlenden Kontrast verschlechtert werden.
- Kontraste und Farben müssen lesefreundlich sein. Am besten ist schwarze Schrift auf weißem Hintergrund.

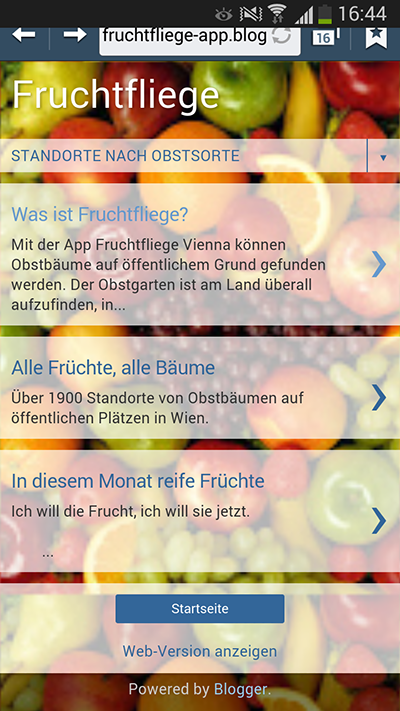
Abbildung 13: Bad Practice: Web-App mit schlechter Lesbarkeit durch fehlenden Kontrast

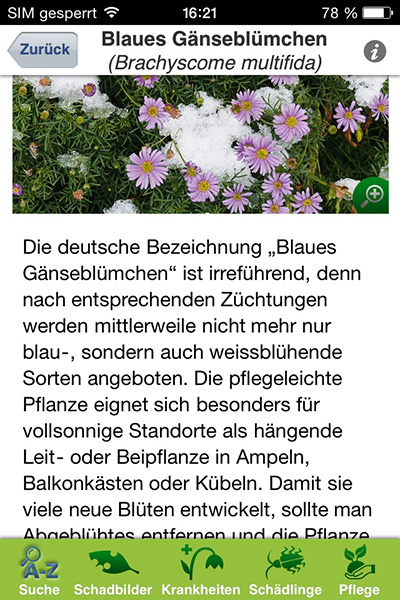
Abbildung 14: Good Practice: Schwarze Schrift auf weißem Hintergrund sorgt für eine gute Lesbarkeit
- Komplementärfarben und insbesondere die Kombination Rot-Grün müssen vermieden werden.
- NeuDer Kontrast soll individuell einstellbar sein.