3.1 Tastatur-Eingaben
Viele Seniorinnen und Senioren haben Schwierigkeiten bei der Eingabe von Text. Die Tasten am Bildschirm werden oft als zu klein empfunden und schlecht getroffen. Da die meisten Textfelder sehr fehlertolerant sind und Tippfehler automatisch korrigieren, gelangen die Seniorinnen und Senioren auch bei Tippfehlern meistens ans Ziel. Ein häufig auftretendes Problem ist jedoch die Navigation des Cursors im Text (um z.B. Fehler in bereits getippten Wörtern auszubessern). In Usability-Tests hat sich gezeigt, dass die Seniorinnen und Senioren nach Pfeiltasten wie bei einem PC suchen. Darüber hinaus ist vielen älteren und unerfahreneren Testpersonen nicht bewusst, dass man in ein Textfeld tippen muss, um die Tastatur aufzurufen.

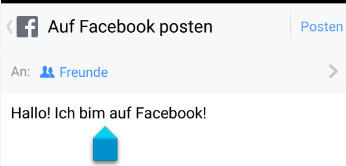
Abbildung 1: Cursor-Navigation bei Android-Geräten mithilfe des blauen Pfeils erfordert viel Geschicklichkeit
- NeuDa das Tippen und Navigieren in Text als sehr mühsam wahrgenommen wird, muss die Bedienung von Apps mit möglichst wenigen Eingaben möglich sein.
- Es muss darauf geachtet werden, das richtige Tastaturlayout anzuzeigen, beispielsweise eine Zahlentastatur, wenn eine Zahleneingabe gefordert wird.

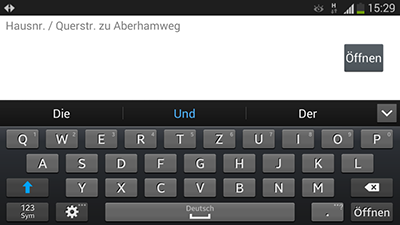
Abbildung 2: Bad Practice: Für die Eingabe der Hausnummer sollte die Zahlentastatur angezeigt werden (Navigon-App)
- Besonders für NutzerInnen, die oft Tippfehler machen, müssen Textfelder fehlertolerant sein, indem Unterstützung bei Texteingabe bei Tippfehlern bzw. Autovervollständigung von Wörtern. In den jeweiligen Guidelines wird beschrieben, wie die Autocorrect-Funktion umgesetzt werden kann.

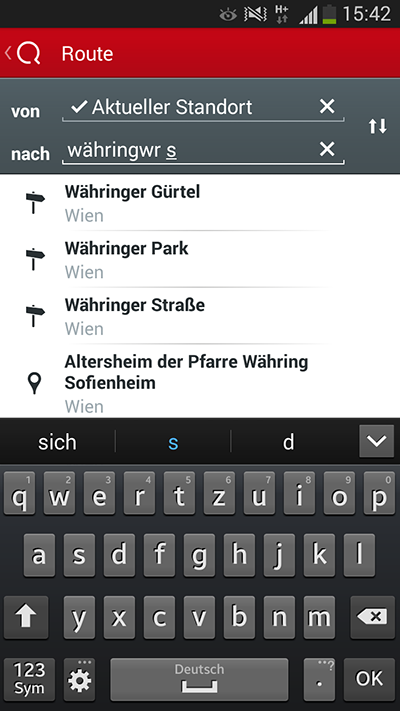
Abbildung 3: Good Practice: Fehlertolerantes Eingabefeld (Qando-App)

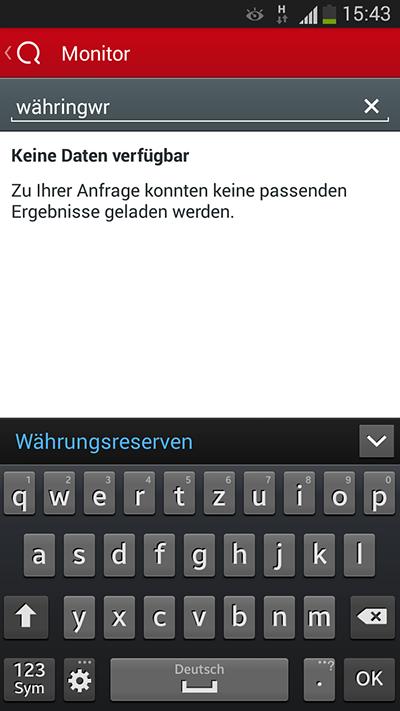
Abbildung 4: Bad Practice: Keine Suchergebnisse wegen Tippfehler (ebenfalls Qando-App)
- NutzerInnen-Eingaben müssen durch ein verstärktes Feedback (z.B. Töne, Farbänderungen, haptisches Feedback), das eventuell multisensorisch konzipiert ist, bestätigt werden.

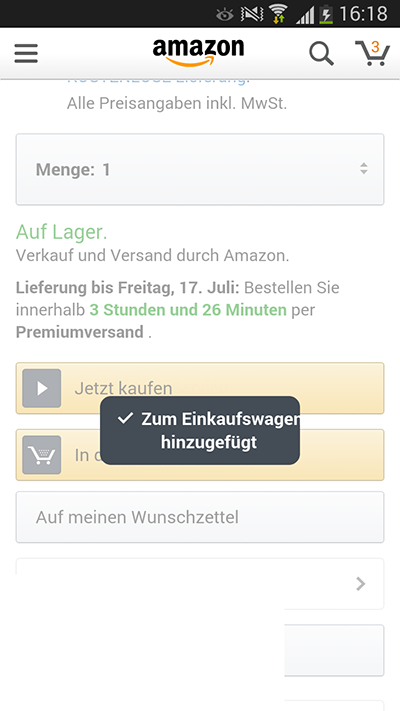
Abbildung 5: Good Practice: Klares visuelles Feedback beim Hinzufügen zum Einkaufswagen